Shopify merchants rely on Shopify POS for selling in-store, at pop-up locations, and on the go. Using our Shopify POS App SDK, app developers can build useful tools that embed directly within the POS sales experience.
We recently sat down with Josh Brown, developer advocate at Shopify, for a Partner Session webinar. We chatted about helping merchants sell offline, and he walked us through a tutorial on developing apps that extend Shopify POS.
In his presentation, Josh discussed the steps to creating and deploying a Shopify POS app with JavaScript. We’ve decided to deep dive into the process, and help you in your path to building with the Shopify POS App SDK.
Step 1 - Get your Shopify Partner account set-up and generate an API Key
You can create your Shopify Partner Account for free. Once the account has been activated, you can create an API key to get started with developing your app.
You might also like: Building for Developer Success with Shopify’s Newest APIs.
Step 2 - Determine which part of the POS experience makes sense for your app
Merchants use POS apps for different parts of the sales experience; from always-on features such as the store’s music, to functions that relate to the cart and checkout. Overall, there are four different places where apps can be accessed:
Apps tab within the admin
For apps that aren’t needed during the checkout — such as apps for controlling store lighting or wifi — the best place for your app to live is within the admin menu.

Add to cart integration
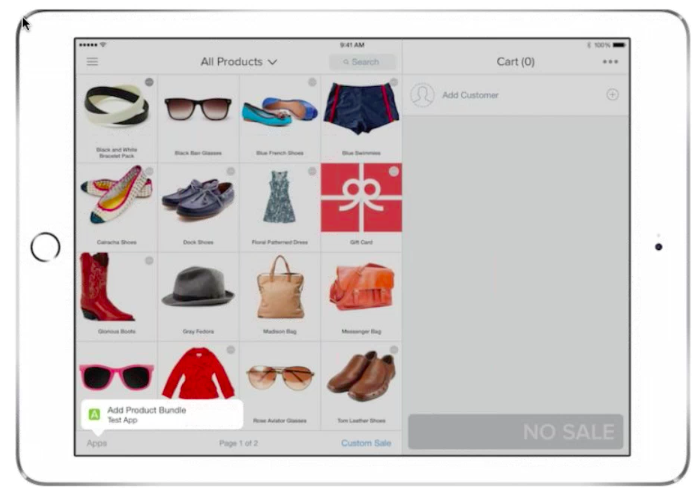
When it comes time for purchase, apps that use the add to cart integration can add shortcuts to help speed-up and simplify the checkout. For example, if you find that there are certain products that always seem to be purchased together — like flip-flops, sunglasses, and beach towels — you can create a bundling app that adds all items to the cart in one click.

Another use-case could be to add charitable items that are not part of your physical inventory, such as a donation amount.
In addition, if a merchant provides a service in conjunction with a product, those details can be recorded and inputted as an item in the cart. This can include services such as assembly, scheduling installations, or details for engravings or monograms.
By collecting and compiling this information into a transaction, you can help merchants stay organized by gathering purchase details in one place, while simultaneously allowing them to accept credit card payment for said services.
Edit cart integration
Once all items have been added to the cart, you can integrate apps here that help provide additional add-ons prior to tallying the amount owing, and accepting payment.
This integration point is ideal for apps that record customer data or enable discounts, and allows for bricks-and-mortar merchants to offer loyalty programs, as well as special discounts and wholesale pricing.

Completed order integration
You can use the completed order integration for apps that run at the end of a transaction. Two common use cases would be post-purchase surveys and custom receipt printing apps. If there’s any other special touch required at the end of a transaction, such as item care instructions, this is the ideal place in the checkout flow.

You might also like: The Essential List of Resources for Shopify App Development.
Step 3 - Initializing the SDK
After the OAuth flow, your app should initialize the POS App SDK. Below is an example of what this code looks like. You’ll want to make sure to include /pos_app.js in the script. This script is what enables you to communicate with the POS device in use.
Once this code is set-up, use your app’s API key, and shopOrigin: https://CURRENT_LOGGED_IN_SHOP.myshopify.com so it connects with the store that’s just gone through oAuth.
Step 4 - Programming app functions
Now that you’re able to connect with the user’s POS device, you’ll need to program the functions you want your app to provide.
Fetching data and managing line items
To fetch information about items in the cart, you can use the code below:
ShopifyPOS.fetchCart({
success: function(cart) {
// act on cart here
},
error: function(errors) {
ShopifyPOS.flashError(“Failed to retrieve cart”)
}
});What this will do is communicate information about the cart — such as products added, customer information, and total purchase amount — back to your app. Once you’ve fetched this information, you can manage the line items to perform your desired app function.
cart.addLineItem
Add additional items to the cart, such as bundles.
cart.updateLineItem
Can be used to apply discounts such as a buy one get one deal.
cart.removeLineItem
Allows you to take things out of your cart.
Adding cart attributes
You can attach arbitrary data to the cart using cart attributes. After the order is completed, cart attributes are available to the merchant from the Shopify Admin, the API, and from Liquid, our theme templating language.
You can also attach properties to line items. This is useful for purchases that require custom touches, such as engravings and monograms. You can create an app that gathers and saves information on what is to be engraved on the purchased item. This info can be used in the fulfillment flow.
cart.addLineItemProperties(0, {
promotion: "1 free item",
trim: "brown leather"
}, {
success: function(cart) {
ShopifyPOS.flashNotice("Successfully added properties to property")
},
error: function(errors) {
ShopifyPOS.flashError("Failed to add properties to property")
}
})Setting Discounts
You can assign discounts to the cart based on the customer, or based on the POS location. This can be done with the code below.
cart.setDiscount({
amount: "10.00",
discount_description: "holiday sale"
}, {
success: function(cart) {
ShopifyPOS.flashNotice("Successfully added discount to cart")
},
error: function(errors) {
ShopifyPOS.flashError("Failed to add discount to cart")
}
})ShopifyPOS.fetchUser(callbacks)
There may be instances where a physical shop may have many staff members using the POS system. This function can help you retrieve the current user who’s logged in. You can also have the user identify themselves, and expose different features for different users.
ShopifyPOS.fetchLocation(callbacks)
Merchants may have multiple locations in which they operate. This function can be used to determine the location your POS system is being used at for a particular sale. This can also be used to add location-specific features, such as location specific sales.
Flash messages
These can be used to display a pop-up to let the merchants know if an app function worked, or if it failed.
ShopifyPOS.flashNotice("Unicorn was created successfully.");
ShopifyPOS.flashError("Unicorn couldn’t be created.");You might also like: How to Improve Your App’s Design and Gain More Users.
Ready to start building a POS app?
If you’re interested in learning more about building apps for in-person sales, check out our documentation on the Shopify POS integration.
As well, there are some excellent resources on GitHub where you can access examples of how to build your app using the Shopify POS App SDK.
Already have an idea for a POS app? Tell us about it in the comments below.

